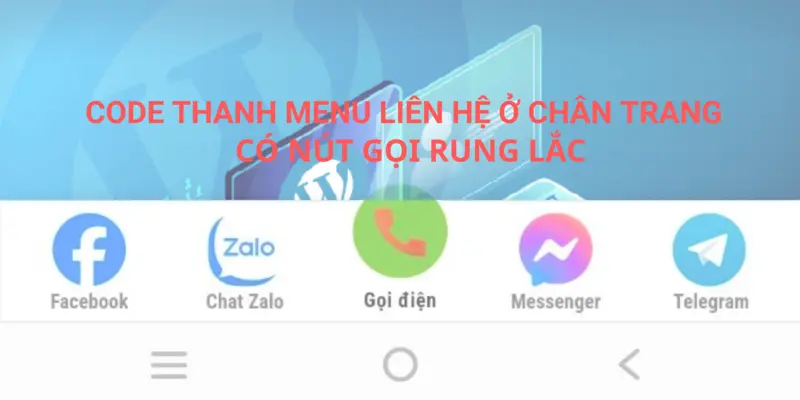
Bài Code thanh menu liên hệ này mình cũng học được trên mạng do các anh em chia sẽ và viết lại chi tiết hơn một tí thôi. Bắt đầu nhé:

MỤC LỤC
- Chỉ bao gồm html và css cho nên nếu bạn có Load JavaScript deferred hay Delay JavaScript thì nó vẫn không ảnh hưởng, nó hiện ra cho khách hàng tương tác được ngay luôn, chỉ cần bỏ qua lazy load của các hình ảnh icon là được.
- Có thể tùy biến lại theo sở thích
- Copy đoạn code ngay bên dưới
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 | <style> @keyframes ring { 0% { transform: rotate(0deg); } 10% { transform: rotate(15deg); } 20% { transform: rotate(-10deg); } 30% { transform: rotate(15deg); } 40% { transform: rotate(-10deg); } 50% { transform: rotate(5deg); } 60% { transform: rotate(-5deg); } 70% { transform: rotate(0deg); } 100% { transform: rotate(0deg); } } .icon-phone-w { animation: ring 1.5s ease-in-out infinite; background-size: contain; } .phone-mobile {display: none;} .truongvanduc-nav { position: fixed; right: 13px; background: #fff; border-radius: 5px; width: auto; z-index: 150; bottom: 70px; padding: 10px 0; border: 1px solid #f2f2f2; } .truongvanduc-nav ul {list-style: none;padding: 0;margin: 0;} .truongvanduc-nav ul li {list-style: none!important;} .truongvanduc-nav ul>li a { border:none; padding: 3px; display: block; border-radius: 5px; text-align: center; font-size: 10px; line-height: 15px; color: #515151; font-weight: 700; max-width: 72.19px; max-height: 54px; text-decoration: none; } .truongvanduc-nav ul>li .chat_animation{display:none} .truongvanduc-nav ul>li a i.ticon-heart { background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/2023_Facebook_icon.svg/480px-2023_Facebook_icon.svg.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; } .truongvanduc-nav ul>li a i.ticon-zalo-circle2 { background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/9/91/Icon_of_Zalo.svg/480px-Icon_of_Zalo.svg.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.truongvanduc-nav li .button { background: transparent; box-shadow: none !important; }.truongvanduc-nav ul>li a i { width: 33px; height: 33px; display: block; margin: auto; }.truongvanduc-nav ul li .button .btn_phone_txt { position: relative; top:35px; font-size: 10px; font-weight: bold; text-transform: none; } .truongvanduc-nav ul li .button .phone_animation i { display: inline-block; width: 27px; font-size: 26px; margin-top: 12px; }.truongvanduc-nav ul>li a.chat_animation svg { margin: -13px 0 -20px; } .truongvanduc-nav ul>li a i.ticon-messenger { background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/b/be/Facebook_Messenger_logo_2020.svg/480px-Facebook_Messenger_logo_2020.svg.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.truongvanduc-nav ul li .button .phone_animation i { display: inline-block; width: 27px; font-size: 26px; margin-top: 12px; } .truongvanduc-nav ul>li a i.ticon-chat-telegram { background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/8/82/Telegram_logo.svg/480px-Telegram_logo.svg.png) no-repeat; background-size: contain; width: 38px; height: 36px; display: block; } .truongvanduc-nav ul>li a i.icon-phone-w { background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/e/e7/RedPhone_icon_2014.svg/489px-RedPhone_icon_2014.svg.png) no-repeat; background-size: contain;} .truongvanduc-nav ul li .button .btn_phone_txt { position: relative; color: black; } @media only screen and (max-width: 600px){ .truongvanduc-nav li .chat_animation{display:block !Important} .truongvanduc-nav li .button .phone_animation {box-shadow: none; position: absolute; top: -16px; left: 50%; transform: translate(-50%,0); width: 50px; height: 50px; border-radius: 100%; background: #6cb917; line-height: 15px; border: 2px solid white; } .truongvanduc-nav ul>li a{padding:0; margin:0 auto} .truongvanduc-nav { background: white; width: 100%; border-radius:0; color: #fff; height: 60px; line-height: 50px; position: fixed; bottom: 0; left: 0; z-index: 999; padding: 5px; margin: 0; box-shadow: 0 4px 10px 0 #000; } .truongvanduc-nav li { float: left; width: 20%; list-style: none; height: 50px; } .phone-mobile{display:block !important}} </style> <div class="truongvanduc-nav"> <ul> <li><a href="https://www.facebook.com/truongvanducmytho/" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Facebook</a></li> <li><a href="https://zalo.me/0907880444" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Chat Zalo</a></li> <li class="phone-mobile"> <a href="tel:0907880444" rel="nofollow" class="button"> <span class="phone_animation animation-shadow"> <i class="icon-phone-w" aria-hidden="true"></i> </span> <span class="btn_phone_txt">Gọi điện</span> </a> </li> <li><a href="https://www.messenger.com/t/truongvanducmytho/" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a></li> <li><a href="https://t.me/truongvanducmytho/" rel="nofollow" target="_blank"> <i class="ticon-chat-telegram" aria-hidden="true" title="Telegram"></i> Telegram</a> </li> </ul> </div> |
- Thay số 1.5s thành số lớn hơn nếu bạn muốn biểu tượng điện thoại rung lắc nhanh hơn
- Thay hình icon các biểu tương facebook, zalo, messenger, điện thoại, telegram theo ý thích của minh
- Thay số điện thoại, zalo, messenger, telegram theo đúng số của bạn
- Xong rồi dán vào Footer scripts như hình (ở đây mình sử dụng theme Flatsome, các bạn làm theme khác thì lưu ý nhé)

Lưu lại và hưởng thành quả. chúc bạn thành công !
Xem thêm:
- Hướng dẫn chuyển văn bản thành giọng nói trong WordPress 2025
- Mô Hình AIDA và Ứng Dụng Trong Kinh Doanh
- Nghệ Thuật Pha Chế 460 Loại Rượu Cocktail
- Hướng Dẫn Cài Lại WordPress Khi Bị Dính Mã Độc 2024
- Hướng Dẫn Kiểm Tra Độ Chai Pin Và Số Lần Sạc Laptop Trên Windows 10, 11
- 7 thách thức viết blog mà mọi sinh viên đều phải đối mặt và cách vượt qua chúng
- “Bí Mật Tư Duy Triệu Phú”: Thay Đổi Tư Duy Và Tạo Ra Hạnh Phúc Trong Cuộc Sống
- Cách Lấy Akismet API Key Miễn Phí – Hướng Dẫn Chi Tiết
- Những Món Ngon Việt Nam (Song Ngữ Trung – Việt)
- 206 Món Canh Dinh Dưỡng Cho Trẻ Em