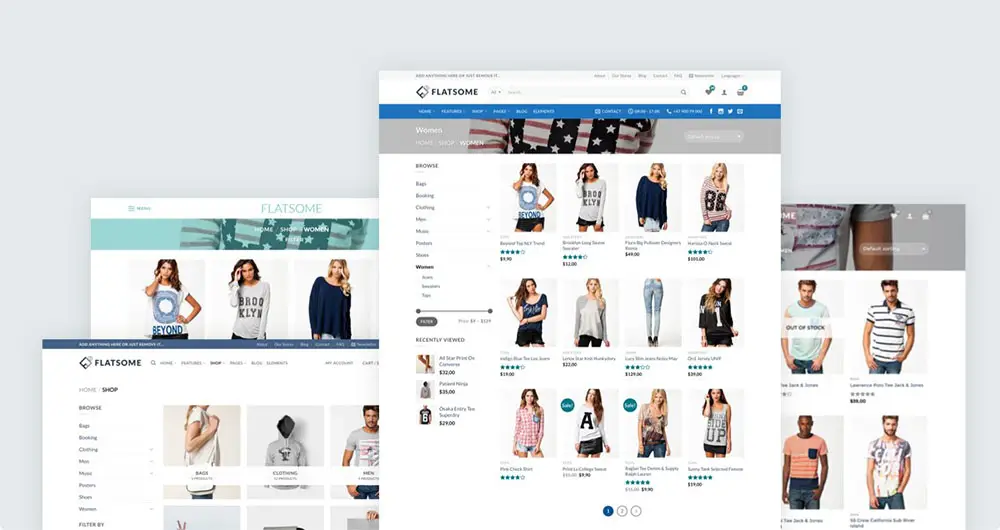
Giới thiệu về theme Flatsome
Flatsome là một theme WordPress được thiết kế đặc biệt cho các trang web thương mại điện tử, nổi bật với giao diện đẹp mắt, dễ tùy chỉnh và tích hợp nhiều tính năng mạnh mẽ. Theme này không chỉ thu hút người dùng bởi tính thẩm mỹ cao mà còn bởi khả năng tùy biến linh hoạt, giúp các chủ cửa hàng trực tuyến dễ dàng thiết kế trang web theo phong cách riêng của họ.
Flatsome cung cấp một bộ công cụ thiết kế kéo thả trực quan, giúp việc xây dựng và tùy chỉnh trang web trở nên đơn giản hơn bao giờ hết. Với các mẫu giao diện đa dạng và phong phú, người dùng có thể dễ dàng lựa chọn và tinh chỉnh để phù hợp với nhu cầu kinh doanh của mình. Đặc biệt, theme này còn tích hợp sẵn nhiều tính năng hữu ích như bộ lọc sản phẩm, giỏ hàng, thanh toán và quản lý đơn hàng, giúp nâng cao trải nghiệm mua sắm trực tuyến cho khách hàng.
Không chỉ dừng lại ở đó, Flatsome còn được tối ưu hóa về tốc độ tải trang và tính tương thích với các plugin phổ biến như WooCommerce, giúp tăng cường hiệu suất và khả năng mở rộng của trang web. Nhờ vào khả năng tương thích tốt và tối ưu hóa SEO, các trang web sử dụng theme Flatsome thường có thứ hạng cao trên các công cụ tìm kiếm, từ đó thu hút lượng lớn khách hàng tiềm năng.
Với tất cả những ưu điểm nổi bật trên, không khó hiểu khi Flatsome trở thành lựa chọn hàng đầu của nhiều doanh nghiệp khi xây dựng cửa hàng trực tuyến. Sự kết hợp hoàn hảo giữa thiết kế hiện đại, tính năng mạnh mẽ và khả năng tùy biến linh hoạt đã giúp Flatsome chinh phục được lòng tin của người dùng và trở thành một trong những theme thương mại điện tử phổ biến nhất trên nền tảng WordPress.
MỤC LỤC
Cài đặt và kích hoạt theme Flatsome
Để cài đặt và kích hoạt theme Flatsome trên trang WordPress của bạn, trước tiên bạn cần tải theme từ một nguồn tin cậy. Bạn có thể mua theme từ trang web chính thức của Flatsome hoặc từ các trang bán theme uy tín khác. Sau khi tải xuống file theme, bạn sẽ có một file .zip chứa tất cả các tệp cần thiết.
Tiếp theo, đăng nhập vào trang quản trị WordPress của bạn. Tại dashboard, di chuyển đến phần Giao diện (Appearance) và chọn Thêm mới (Add New). Tại đây, bạn sẽ thấy một nút Tải lên theme (Upload Theme). Nhấp vào nút này và chọn file .zip của theme Flatsome mà bạn đã tải xuống trước đó. Sau khi chọn file, nhấp Cài đặt ngay (Install Now) để bắt đầu quá trình cài đặt.
Sau khi theme được cài đặt thành công, bạn sẽ thấy một thông báo xác nhận. Nhấp vào nút Kích hoạt (Activate) để kích hoạt theme Flatsome trên trang của bạn. Bước tiếp theo là kiểm tra tính tương thích của theme với các plugin và phiên bản WordPress hiện tại. Điều này rất quan trọng để đảm bảo rằng trang web của bạn sẽ hoạt động một cách mượt mà và không gặp phải các vấn đề kỹ thuật.
Để kiểm tra tính tương thích, bạn có thể vào phần Plugins và kiểm tra xem có plugin nào cần cập nhật hay không. Đồng thời, đảm bảo rằng phiên bản WordPress của bạn là phiên bản mới nhất. Nếu tất cả đều ở trạng thái tốt, bạn có thể yên tâm rằng theme Flatsome sẽ hoạt động ổn định trên trang web của bạn.
Cuối cùng, bạn có thể tiếp tục cấu hình theme Flatsome theo ý muốn của mình thông qua các tùy chọn có sẵn trong phần Giao diện. Các tùy chọn này cho phép bạn tùy chỉnh giao diện của trang web sao cho phù hợp với nhu cầu và mục đích sử dụng của bạn.
Thiết lập cơ bản cho theme Flatsome
Sau khi kích hoạt theme Flatsome trên website WordPress của bạn, bước tiếp theo là thiết lập các tùy chỉnh cơ bản để phù hợp với thương hiệu và phong cách của bạn. Theme Flatsome cung cấp nhiều tùy chọn để điều chỉnh giao diện, giúp bạn dễ dàng tạo ra một trang web độc đáo và chuyên nghiệp.
Đầu tiên, hãy điều chỉnh giao diện tổng thể bằng cách truy cập vào Appearance > Customize. Tại đây, bạn có thể thay đổi màu sắc chủ đạo của trang web, lựa chọn font chữ phù hợp với thương hiệu và điều chỉnh các yếu tố thẩm mỹ khác. Hãy chắc chắn rằng màu sắc và font chữ bạn chọn phản ánh đúng bản sắc của thương hiệu, tạo cảm giác nhất quán và chuyên nghiệp cho khách truy cập.
Tiếp theo, việc tạo logo là một bước không thể bỏ qua. Trong mục Site Identity, bạn có thể tải lên logo của mình và thiết lập kích thước, vị trí hiển thị. Một logo rõ ràng và sắc nét sẽ giúp thương hiệu của bạn dễ dàng nhận diện và tạo ấn tượng mạnh mẽ với người dùng.
Không chỉ dừng lại ở logo, việc tạo và quản lý menu cũng rất quan trọng. Truy cập vào Appearance > Menus, tại đây bạn có thể thêm, chỉnh sửa và sắp xếp các mục trong menu để tạo ra một cấu trúc điều hướng hợp lý, giúp người dùng dễ dàng tìm thấy thông tin cần thiết.
Cuối cùng, khu vực widget cũng đóng vai trò quan trọng trong việc hiển thị các thông tin bổ sung như bài viết mới nhất, danh sách các danh mục, hoặc các liên kết hữu ích khác. Bạn có thể truy cập vào Appearance > Widgets để thêm và tùy chỉnh các widget theo nhu cầu của mình.
Những bước thiết lập cơ bản này sẽ giúp bạn tạo ra một website với giao diện đẹp mắt, dễ sử dụng và phù hợp với thương hiệu của mình khi sử dụng theme Flatsome.
Cài đặt WooCommerce và tích hợp với Flatsome
WooCommerce là một plugin không thể thiếu cho các trang web thương mại điện tử chạy trên WordPress. Để bắt đầu, bạn cần cài đặt WooCommerce từ kho plugin của WordPress. Truy cập vào bảng điều khiển WordPress, chọn “Plugins” và sau đó “Add New”. Tìm kiếm “WooCommerce” và nhấn “Install Now”. Sau khi cài đặt, nhấp vào “Activate” để kích hoạt plugin.
Sau khi WooCommerce được kích hoạt, bạn sẽ thấy một trình hướng dẫn thiết lập xuất hiện. Trình hướng dẫn này sẽ giúp bạn cấu hình các thiết lập cơ bản của WooCommerce. Đầu tiên, bạn cần chọn đơn vị tiền tệ cho cửa hàng của mình. WooCommerce hỗ trợ nhiều loại tiền tệ khác nhau, giúp bạn dễ dàng chọn lựa phù hợp với thị trường mục tiêu của mình.
Tiếp theo, bạn sẽ cần cấu hình các phương thức thanh toán. WooCommerce tích hợp sẵn nhiều phương thức thanh toán phổ biến như PayPal, Stripe, và chuyển khoản ngân hàng. Bạn có thể kích hoạt và cấu hình các phương thức thanh toán này trong mục “Payments” của WooCommerce settings.
Vận chuyển là một phần quan trọng khác trong thiết lập WooCommerce. Bạn có thể định cấu hình các khu vực vận chuyển, phương thức vận chuyển và chi phí vận chuyển trong mục “Shipping”. Điều này giúp bạn kiểm soát chi phí vận chuyển và cung cấp các tùy chọn vận chuyển linh hoạt cho khách hàng của bạn.
Sau khi hoàn thành các thiết lập cơ bản của WooCommerce, bước tiếp theo là tích hợp với theme Flatsome. Flatsome là một trong những theme phổ biến nhất cho WooCommerce nhờ vào tính thân thiện với người dùng và các tính năng tùy chỉnh mạnh mẽ. Để tích hợp WooCommerce với Flatsome, trước tiên hãy đảm bảo rằng bạn đã cài đặt và kích hoạt theme Flatsome. Tiếp theo, truy cập vào phần “Flatsome” trong bảng điều khiển WordPress và chọn “Theme Options”. Tại đây, bạn có thể tùy chỉnh giao diện và chức năng của cửa hàng trực tuyến của mình theo ý muốn.
Tạo và quản lý danh mục sản phẩm
Danh mục sản phẩm đóng vai trò quan trọng trong việc giúp khách hàng dễ dàng tìm kiếm và duyệt qua các sản phẩm trên trang web. Để tạo và quản lý danh mục sản phẩm trong WooCommerce, bạn có thể làm theo các bước sau:
Trước tiên, bạn cần đăng nhập vào WordPress Dashboard và điều hướng đến WooCommerce > Products > Categories. Tại đây, bạn sẽ thấy một biểu mẫu để thêm danh mục mới. Điền vào tên danh mục và mô tả ngắn gọn về danh mục đó. Để tối ưu hóa SEO, bạn cũng nên cân nhắc việc thêm slug cho danh mục, là một phiên bản của tên danh mục được sử dụng trong URL thân thiện với người dùng.
Tiếp theo, bạn có thể thêm hình ảnh đại diện cho danh mục sản phẩm bằng cách nhấp vào nút “Upload/Add Image”. Điều này không chỉ tạo ra một giao diện trực quan hơn mà còn giúp khách hàng dễ dàng nhận biết loại sản phẩm mà họ đang tìm kiếm. Hình ảnh nên có độ phân giải cao và phù hợp với chủ đề của danh mục.
Bạn cũng có thể thêm các thuộc tính cho danh mục sản phẩm để cải thiện trải nghiệm người dùng. Ví dụ, bạn có thể thêm các thuộc tính như màu sắc, kích thước, chất liệu, hoặc bất kỳ thông số kỹ thuật nào mà bạn cho rằng sẽ hữu ích cho khách hàng khi duyệt qua các sản phẩm.
Sau khi hoàn thành việc thêm các thông tin cần thiết, bạn nhấp vào nút “Add new category” để lưu danh mục. Để chỉnh sửa danh mục đã tạo, bạn chỉ cần chọn danh mục đó từ danh sách hiển thị ở bên phải trang và nhấp vào nút “Edit”. Tại đây, bạn có thể cập nhật thông tin, thay đổi hình ảnh hoặc thêm/xóa các thuộc tính theo nhu cầu.
Quản lý danh mục sản phẩm một cách hiệu quả không chỉ giúp cải thiện trải nghiệm người dùng mà còn giúp tối ưu hóa quá trình mua sắm, từ đó tăng khả năng chuyển đổi khách hàng trên trang web của bạn.
Thêm sản phẩm mới lên website
Để thêm sản phẩm mới lên website WordPress sử dụng theme Flatsome, trước hết bạn cần đăng nhập vào bảng điều khiển quản trị. Từ đây, chọn “Products” trong menu bên trái và nhấp vào “Add New” để bắt đầu quy trình.
Khi đã vào giao diện thêm sản phẩm, bước đầu tiên là nhập tên sản phẩm vào ô “Product Name”. Tiếp theo, bạn cần viết mô tả cho sản phẩm trong ô “Product Description”. Mô tả này nên chi tiết, bao gồm các thông tin quan trọng như tính năng, lợi ích và cách sử dụng sản phẩm.
Phần tiếp theo là thiết lập giá cả. Bạn sẽ thấy một hộp có tiêu đề “Product Data”. Tại đây, chọn tab “General” và nhập giá gốc vào ô “Regular Price”. Nếu sản phẩm đang có khuyến mãi, bạn có thể nhập giá khuyến mãi vào ô “Sale Price”.
Hình ảnh sản phẩm cũng rất quan trọng. Để thêm hình ảnh, cuộn xuống phần “Product Image” ở phía dưới giao diện. Nhấp vào “Set product image” để tải lên hình ảnh chính. Bạn cũng có thể thêm nhiều hình ảnh chi tiết khác vào phần “Product Gallery”.
Để thiết lập các thuộc tính sản phẩm như kích cỡ, màu sắc và các biến thể khác, chọn tab “Attributes” trong hộp “Product Data”. Nhấp vào “Add” để tạo thuộc tính mới, nhập tên thuộc tính và các giá trị tương ứng. Sau khi thiết lập xong, đừng quên nhấn “Save attributes”.
Nếu sản phẩm của bạn có các biến thể khác nhau, chọn tab “Variations” trong hộp “Product Data”. Nhấp vào “Add variation” và thiết lập các biến thể theo thuộc tính bạn đã thêm. Bạn có thể nhập giá, hình ảnh và thông tin chi tiết cho từng biến thể riêng biệt.
Cuối cùng, sau khi đã hoàn thành tất cả các bước trên, hãy nhấp vào nút “Publish” ở góc phải màn hình để công bố sản phẩm lên website của bạn.
Tối ưu hóa trang sản phẩm
Việc tối ưu hóa trang sản phẩm là bước quan trọng nhằm tăng khả năng chuyển đổi và cải thiện trải nghiệm người dùng. Khi sử dụng theme Flatsome, bạn có thể tận dụng nhiều tính năng để tạo ra một trang sản phẩm bắt mắt và chuyên nghiệp. Đầu tiên, sử dụng các tùy chỉnh bố cục của Flatsome để tạo ra một giao diện hấp dẫn. Bạn có thể thêm các yếu tố trực quan như hình ảnh chất lượng cao, slideshow, và các biểu ngữ nổi bật để thu hút sự chú ý của khách hàng.
Thêm video sản phẩm là một cách hiệu quả để minh họa rõ hơn về sản phẩm, giúp khách hàng hiểu rõ hơn về sản phẩm mà họ đang quan tâm. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn tăng cường khả năng chuyển đổi. Flatsome hỗ trợ tích hợp video từ nhiều nguồn khác nhau như YouTube hoặc Vimeo, giúp bạn dễ dàng thêm video vào trang sản phẩm của mình.
Đánh giá và xếp hạng sản phẩm cũng là một yếu tố quan trọng giúp xây dựng độ tin cậy và thúc đẩy quyết định mua sắm của khách hàng. Flatsome cung cấp các tính năng tích hợp để thêm đánh giá và xếp hạng từ khách hàng, giúp tăng tính tương tác và độ tin cậy của sản phẩm.
Để tối ưu hóa trang sản phẩm cho công cụ tìm kiếm, việc sử dụng các plugin hỗ trợ SEO là cần thiết. Các plugin như Yoast SEO hoặc Rank Math có thể giúp bạn tối ưu hóa tiêu đề, mô tả và từ khóa của sản phẩm để đạt thứ hạng cao hơn trên các công cụ tìm kiếm. Hãy đảm bảo rằng bạn sử dụng các từ khóa liên quan một cách tự nhiên trong nội dung và các thẻ meta để tăng cường khả năng tìm thấy sản phẩm của bạn.
Kiểm tra và xuất bản sản phẩm
Sau khi hoàn tất việc thêm sản phẩm mới trên website WordPress sử dụng theme Flatsome, bước cuối cùng không kém phần quan trọng là kiểm tra lại toàn bộ thông tin sản phẩm trước khi xuất bản. Hãy đảm bảo rằng tất cả các chi tiết sản phẩm như tên sản phẩm, mô tả, giá cả, hình ảnh và các thuộc tính khác đều chính xác và đầy đủ. Kiểm tra các liên kết nội bộ và ngoại bộ để đảm bảo chúng hoạt động đúng cách.
Nếu phát hiện bất kỳ lỗi nào, bạn cần sửa chúng ngay lập tức. Điều này có thể bao gồm chỉnh sửa văn bản, thay đổi hình ảnh hoặc cập nhật thông tin giá. Để kiểm tra hiệu quả, bạn có thể sử dụng chức năng “Xem trước” trong WordPress để xem sản phẩm của mình sẽ hiển thị như thế nào trên trang web trước khi chính thức xuất bản.
Sau khi đã chắc chắn rằng toàn bộ thông tin sản phẩm đều chính xác và không có lỗi, bạn có thể tiến hành xuất bản sản phẩm bằng cách nhấn vào nút “Xuất bản” trên giao diện quản trị WordPress. Sản phẩm của bạn sẽ ngay lập tức được hiển thị trên trang web, sẵn sàng cho khách hàng truy cập và mua sắm.
Sau khi sản phẩm đã được xuất bản, việc theo dõi hiệu suất của nó là cần thiết. WooCommerce cung cấp các công cụ phân tích tích hợp giúp bạn theo dõi doanh số, lượng truy cập và hành vi của khách hàng. Sử dụng các công cụ này, bạn có thể thu thập thông tin quý báu về cách sản phẩm của mình hoạt động, từ đó đưa ra các điều chỉnh cần thiết để tối ưu hóa doanh số và trải nghiệm người dùng.
Như vậy, việc kiểm tra cẩn thận và xuất bản sản phẩm không chỉ đảm bảo sự chuyên nghiệp mà còn giúp bạn nắm bắt được hiệu suất kinh doanh một cách hiệu quả.
- Làm Thế Nào Để Tối Ưu Hóa Largest Contentful Paint 2024
- Hướng Dẫn Kiểm Tra Độ Chai Pin Và Số Lần Sạc Laptop Trên Windows 10, 11
- Điều gì xảy ra nếu Googlebot không thể thu thập dữ liệu trang web của bạn?
- Hướng Dẫn Mua Hàng Online Cùng Mfast 2024
- Kỹ Thuật Chế Biến Các Món Lẩu Và Súp
- Bí Quyết Đưa Bài Viết Seo WordPress Lên Top Google Với Kỹ Thuật SEO Hiệu Quả
- Hướng Dẫn Cài Lại WordPress Khi Bị Dính Mã Độc 2024
- Các Plugin Cần Thiết Dành Cho Theme Flatsome
- Khắc Phục Lỗi Không Load Được UX Builder Trong Theme Flatsome
- Top 25 Công Cụ AI Miễn Phí, Tốt Nhất Hiện Nay